| Публикация во Всемирной паутине реализуется в форме WEB–сайтов. Web-cайт является интерактивным средством представления информации.
Сайт состоит из WEB–страниц, объединенных гиперссылками.
Для создания сайта существуют различные способы.
1. Использование технологии блоггинга. Регистрируясь на сайте, вы получаете доменное имя второго уровня, становитесь администратором своего блога,
получаете доступ к панели управления информацией.
2. С помощью конструктора сайтов (ucoz.ru, rusedu.net).
3. Разработка сайта c помощью CMS (системы управления сайтом).
4. Разработка собственного дизайн сайта и его создание на основе языка разметки HTML.
В настоящее время трудного создать функциональный сайт, отвечающий требованиям пользователей на основе только HTML.
Но даже если вы используете более современные технологии, знание команд HTML позволит вам отредактировать,
изменить оформление и структуру в готовых шаблонах.
WEB–страницы могут быть интерактивными и
содержать мультимедийные и
динамические объекты.
Для разметки гипертекстовых документов
был разработан специальный язык HTML (Hyper
Text Markup Language). С момента
рождения WWW HTML постоянно развивается.
В настоящее время наиболее современной
является версия 4.0DHTML
(Dynamic HTML) - динамический HTML,
расширение
языка HTML, позволяющее
создавать таблицы стилей и
включать в состав
Web-документа небольшие
программы-сценарии (script),
которые исполняются
Web-клиентом. и придания ему
динамического характера,
например движения картинок
по документу. Для создания
подобных сценариев
используются специальные
языки программирования.
Наиболее распространенными
являются два: язык
JavaScript, разработанный
компанией Netscape, и язык
VBScript - разработка фирмы
Microsoft. Для включения
сценариев в документ
используются специальные
теги.
JavaScript и
VBScript - Сценарии
(scripts) являются еще одним
расширением языка HTML.
Сценарии представляют собой
небольшие программы, текст
которых включается в голову
HTML-файла с помощью
специальных тегов. При
загрузке документа
Web-клиент выделяет сценарии
и передает их специальному
модулю - интерпретатору
языка, на котором написан
сценарий, для проверки
правильности программного
кода и его подготовки к
последующему исполнению.
Исполнение программы может
осуществляться
непосредственно при загрузке
документа или же при
выполнении определенных
условий (например, при
поступлении команды
пользователя) - это
определяется самим
сценарием.
Сценарии широко используются
для повышения
функциональности документа,
поскольку позволяют:
- придать динамику элементам Web-документа,
например, организовать
движение картинок;
- организовать
динамическое обновление
части Web-документа в
зависимости от
определенных условий,
например, через
определенные промежутки
времени или по командам
пользователя;
- организовать
интерактивное
взаимодействие с
пользователем путем
обработки определенных
событий, например
перемещения указателя
"мыши" или нажатия
каких-либо клавиш на
клавиатуре.
Для создания подобных сценариев
используются специальные языки программирования.
Наиболее распространенными
являются два: язык
JavaScript, разработанный
компанией Netscape, и язык
VBScript - разработка фирмы
Microsoft. Вид WEB–страницы задается
тэгами, которые заключаются в угловые
скобки < >. Тэг — это команда, которую понимает браузер (программа просмотра
web-страниц Internet Explorer, Opera и т.д.). Тэги могут быть одиночными или
парными, для которых обязательно наличие открывающего и закрывающего тэгов
(контейнер). Непарный тэг говорит о том, что в этом месте надо вставить какой-то элемент, например, рисунок или разделительную линию.
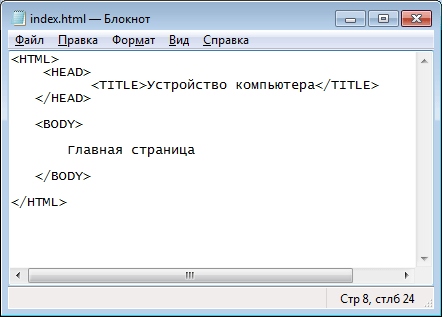
Основные теги
<HTML>
</HTML> - помещаются соответственно в начале и конце всего документа, чтобы обозначить текст как действительный документ на языке разметки гипертекста.
<HEAD> </HEAD>
- внутри тегов заголовок помещается раздел заголовка WEB–страницы.
<TITLE> </TITLE> - название WEB-страницы, программа просмотра страницы выводит его на панель заголовка соответствующего окна
<BODY> </BODY>
- определяют часть документа, которая будет показана пользователю в клиентской области окна программы просмотра Web.

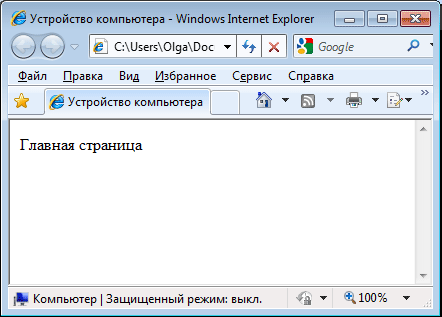
Так страница выглядит в
окне браузера Internet Explorer.

|